How to add good looking code snippets in presentations, documentations and blog posts?
It is quite a challenge to add good looking code snippets documentations, presentations or books.
When adding code in documentation, the classic move is to take a screenshot, use tool X to add extra pictogram to the code, and upload a picture and hope for the best that there is no bug in our example. To solve the versioning issue, some copy/paste from gist to content, just to avoid penalty that comes with using iframes. Both approaches are not sustainable in terms of workflow.
This article will explore scalable, sane ways to share good looking code snippets, with possibility to edit shared code, without fear or hustle of keeping track of all places the code has been shared.
In this article you will learn about:
—
- Tools available to make good code snippets to add in various presentation media
- Techniques to leverage tools without breaking the piggy bank
Even though this blogpost was designed to offer complementary materials to those who bought my Testing
nodejsApplications book, the content can help any software developer to tuneup working environment. You use this link to buy the book.
Using screenshots. Screenshots are the most obvious and ubiquitous form of code snippets sharing mechanism. The image produced by the snippets can easily be embedded in any form of medium, be a social media post, blog post, presentation or even a book. However, when time comes to add an addition to the code, or correct an error, then the scalability/sustainability of this practice manifest. It is not effective just to snap another print-screen and re-share everywhere else the print screen has been shared. Moreover, the code hardly looks good inside the editor. Developers editors are most of the time optimized for work, and not for presentations.
Using carbon. Carbon is really powerful tool. It made it possible to add, edit and share quite stunning representation of code, as pictures/svg. It allows to format code at taste of the author, and makes the code easily shareable as svg or image elements. Since the platform that generate the code is hosted on somebody else's servers, it becomes quite a challenge to keep track of all code change in every shared snippet.
Using gist. Gist allows to host/track, edit and share code snippets with the world. To share the code within blogposts and heavy presentations comes with a downside: gist uses inline iframe, which sometimes do not look good on mobile, but also are really a pain in ass performance-wise.
There are solutions for sharing the code snippets around the internet. Some of those resources do not allow their users to such as using gist(this looks good)
Synopsis
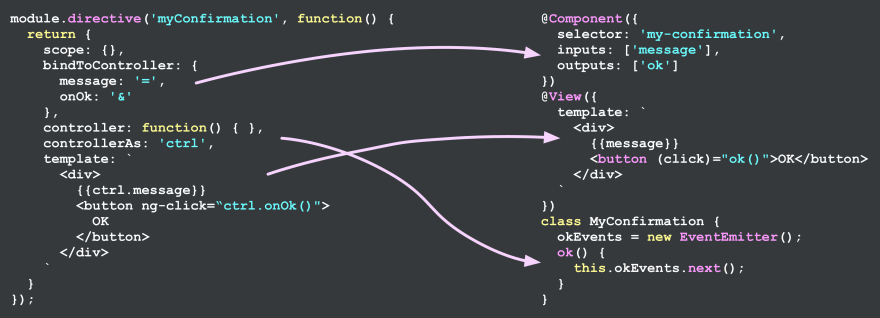
Quite often code snippets are posted on this and other dev platforms. Graphical annotations(drawings and text) on top of snippets, make code easy to digest, therefore conveying more knowledge to readers.
Hopes
Codepen.io gives a way to take and export a screenshot. There is also highlighter libraries like highlight.js, in additions to plugins that allow highlighting in presentation(text processors).
Examples
 this gem comes from “refactoring angular apps”
this gem comes from “refactoring angular apps”
Problem
From previous examples, and statements, one may ask “How do people add graphical annotations on code snippets?”. In case of an error in code sample, we tend to go back and fix the example. This forces authors to go back and edit graphical annotations, before updating the documentation with the right snippets. Is it possible to reduce time it takes to make such modifications.
Tools
Non exhaustive list of some products:
- Jumpshare
- Explain and send screenshots ~ paying
- Marker ~ paying
- Awesome Screenshot
- SnagIt ~ paying
- Droplr
- Nimbus Capture ~ paying
- Carbonfree and open source
Non exhaustive list of some presentation software, other than Keynote, Google Slides and Microsoft PowerPoint(If this is still a thing)
References
I read most of these links without luck.
- Advanced Data Vizualization ~ using prismjs/[d3js]
- Creating beautiful presentations using Highlight
- Adding dynamic code snippets to presentations
- Approaches to presenting code demos to a Developer audience
- How To Format A Block of Code Within a Presentation?
- How do I embed source code or HTML in Open Office Org Presentations without using screenshots?
- Code highlighting for Keynote presentations
- Code Syntax Highlighting with Angular and PrismJS
- How can I get code syntax highlighting in Google Docs?
- What's the easiest way to insert code snippets into a Keynote presentation?
- Tools to annotate screenshots for documentation purposes
- Gitpitch
- Slides
- Making your code beautiful
- 10 Best Code Presentation Tools for Developer
Related Community Questions
#snippets #CodeAnnotations #carbon #codepen #pens #jsfiddle #fiddles #HowTo #TestingNodejsApplications
